Success criteria for your flat plans
- A3 landscape created
- Page numbers on both pages
- Magazine name on both pages
- Drop capital used to start article
- Minimum of two photos on double page spread
- Basic page layout followed
- Basic layout improved using intermediary page layout
A nifty trick is to draw out all the elements you want to include in your flat plan, and then cut them out. You can then lay these out on a separate sheet of A3, moving them around to see how the elements would work together to create different styles / designs for your magazine. Take pictures of these different layouts and upload them to your blog.
STEP 2 - Intermediate page layout
You must have a minimum of two columns per page within a single rectangle. Your article and image should be within the rectangle. If you're aiming for band 4 you MUST ensure ALL your designs have template lines visible.
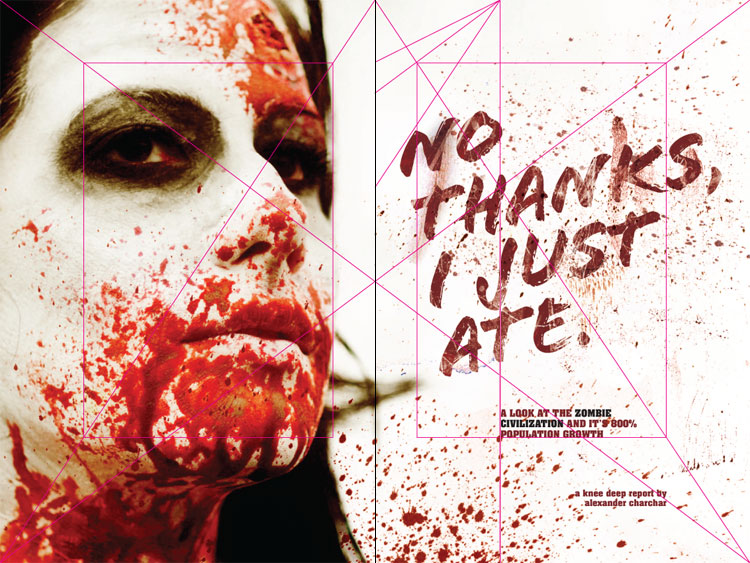
Using these 'guide' lines try and ensure all of your flat plan 'design' fits within these areas. More info on layout out using these 'harmonious' guidelines can be found on the Memonic website.
STEP 3 - Alternative page layout: the grid systemThe grid system is an elegant yet simple way of designing your page. It too builds on the fibonacci sequence: 1, 1, 2, 3, 5, 8, 13, etc.
Try dividing your page into columns as seen here, then you can decide how many columns will suit your page. Visit this site for further information.